Czego potrzebowało Scanye?
Wyzwanie
Scanye zdejmuje stres z ramion przedsiębiorców i księgowych, bo ułatwia obieg dokumentów pomiędzy biurem rachunkowym a firmą. Marka postanowiła zawalczyć o zwiększenie liczby użytkowników nową stroną internetową.
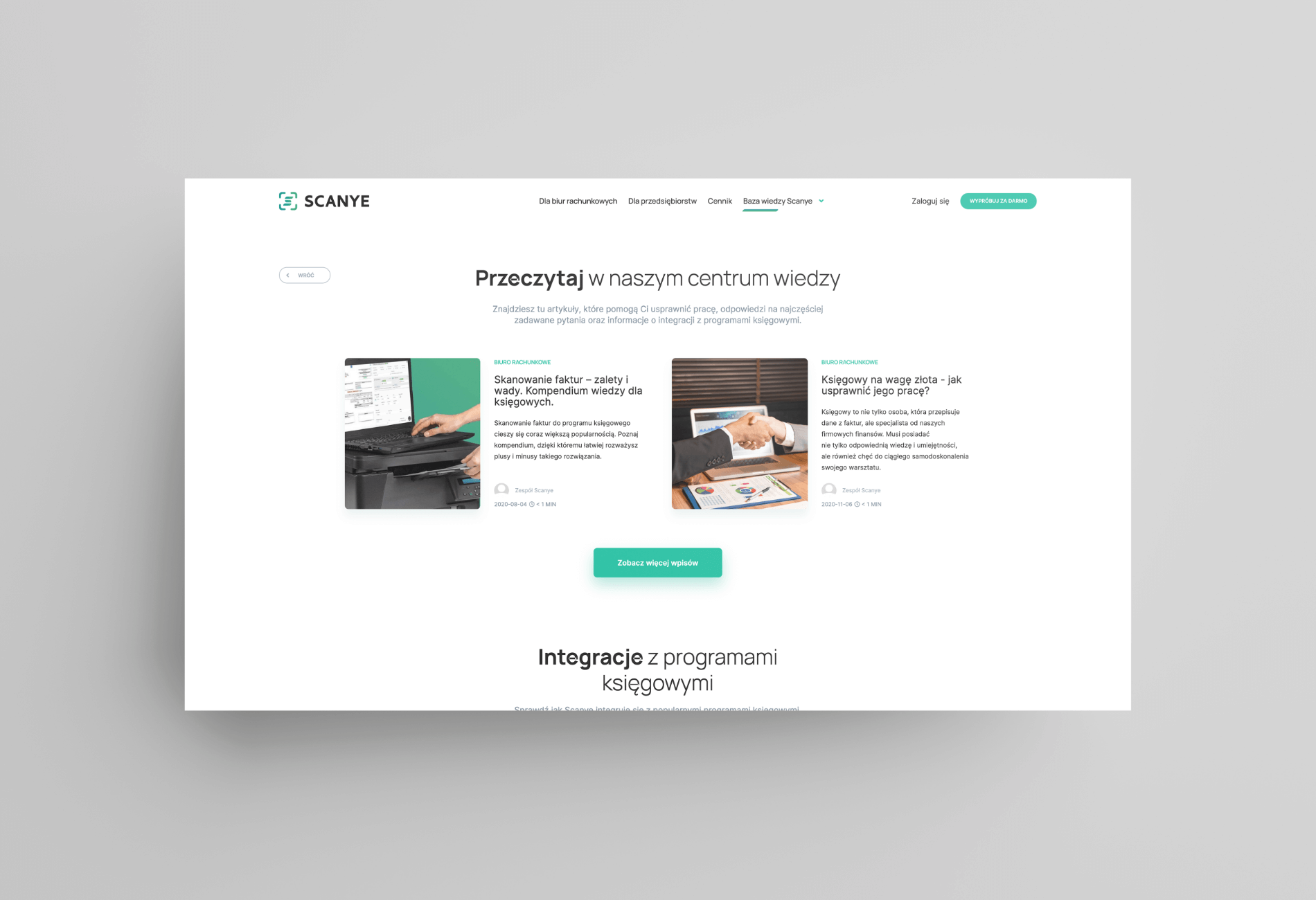
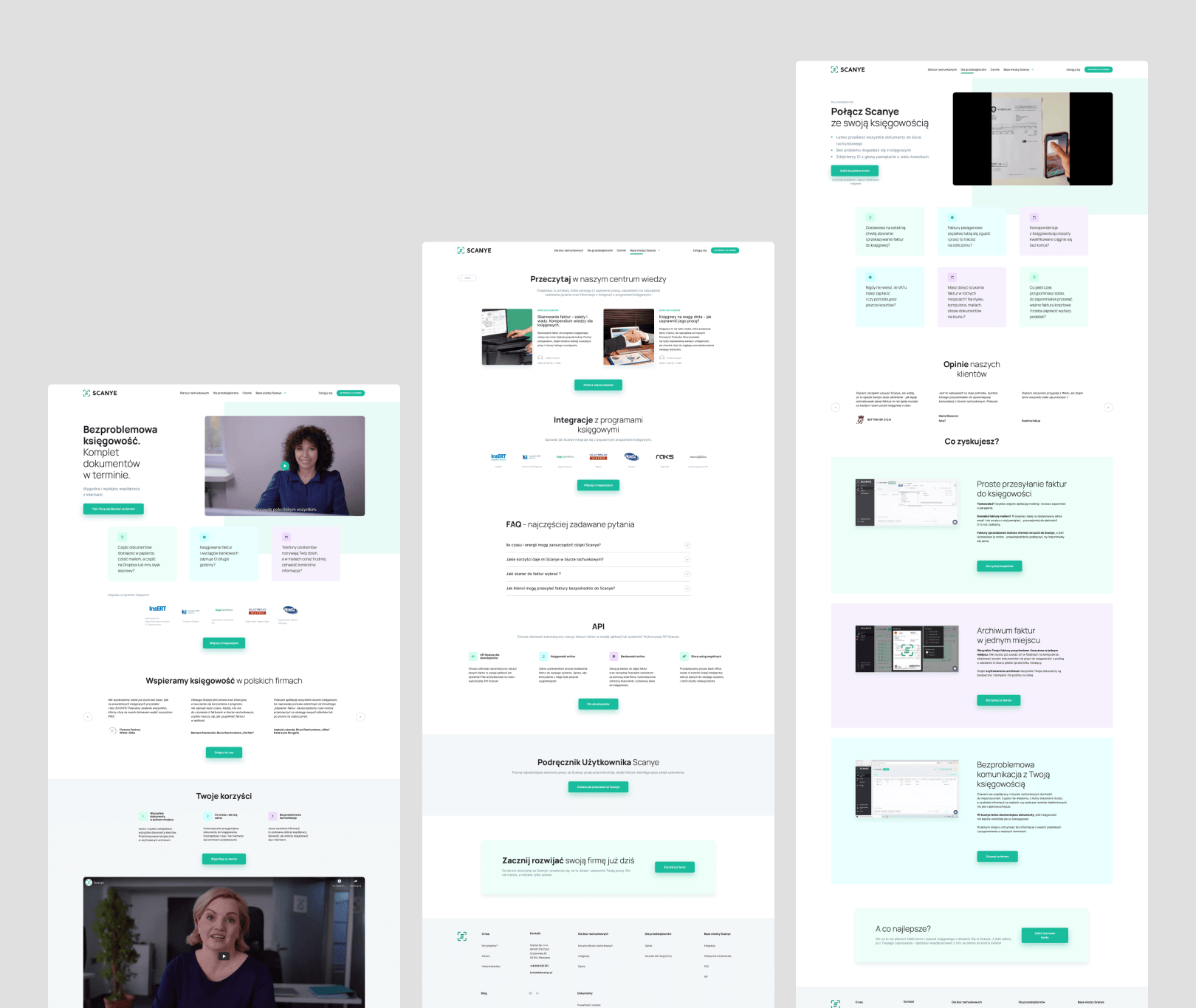
Naszym zadaniem było odświeżenie pierwszej, informacyjnej wersji strony promującej aplikację dla księgowych – Scanye. Od momentu wejścia aplikacji na rynek dużo się zmieniło. Koniecznie trzeba było zaktualizować historię marki i uwydatnić korzyści dla użytkowników.
Wyzwaniem była komunikacja. W trakcie trwania projektu kooperowaliśmy z kilkoma agencjami i zmiennym zespołem po stronie klienta. Za projekt odpowiadało dwóch marketing managerów (jeden po drugim), product manager oraz UX designer, a do tego zewnętrzne agencje, które wspierały projekt w zakresie SEO. Musieliśmy ujednolicić wszystkie pomysły i wizje.
Aby dowieźć projekt przyjęliśmy poniższe założenia:
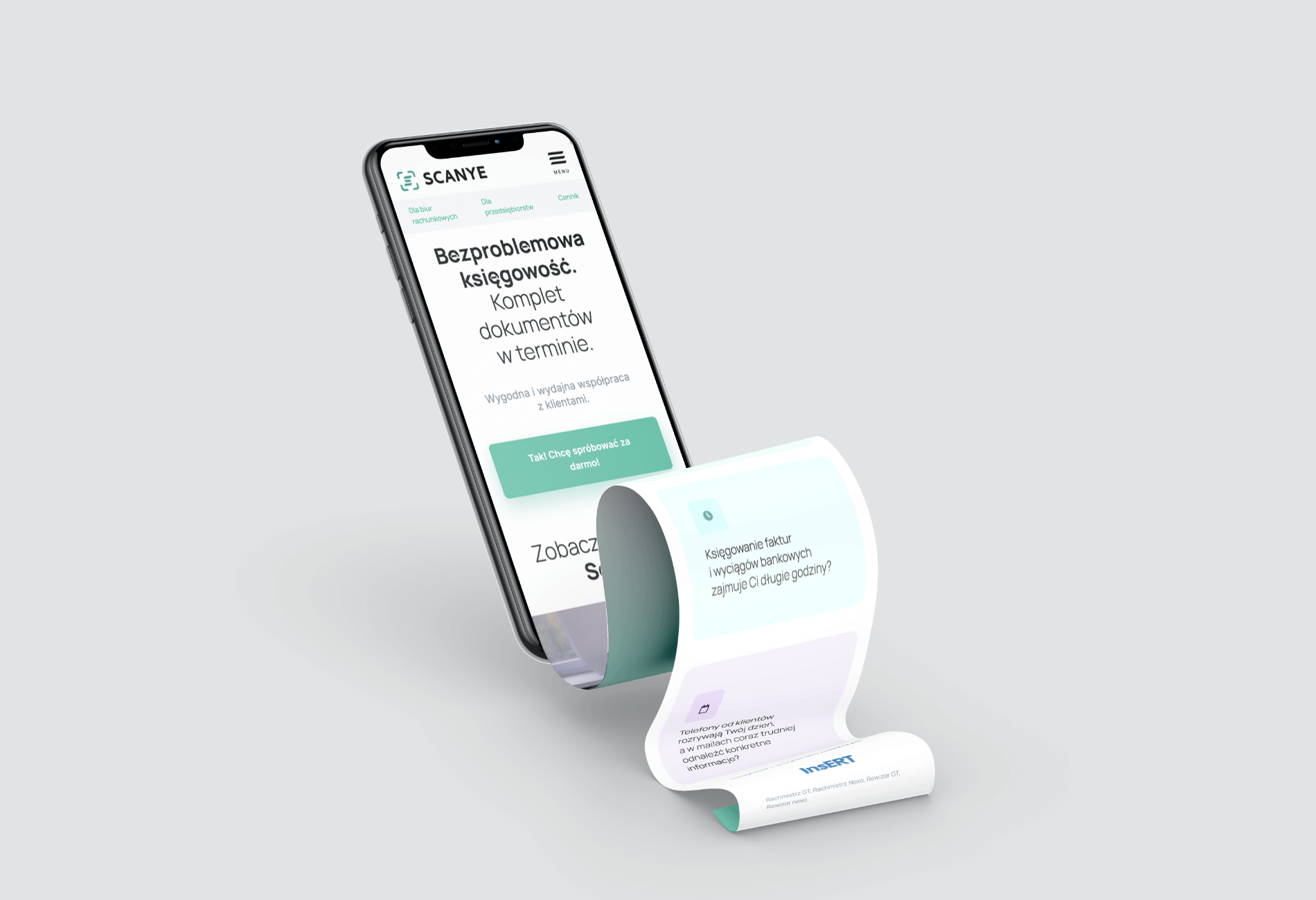
- Strona internetowa ma wspierać dynamicznie rosnący start-up.
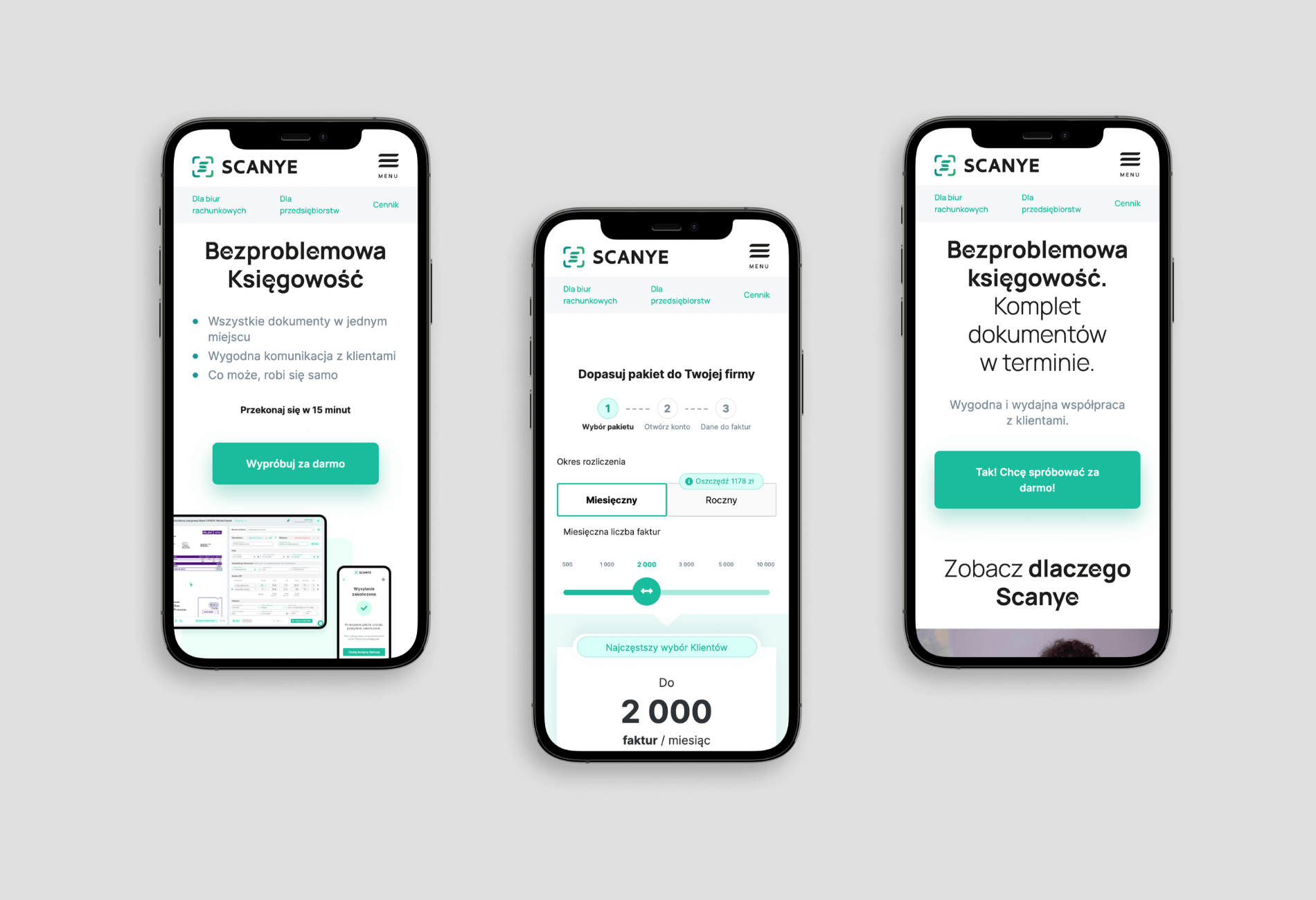
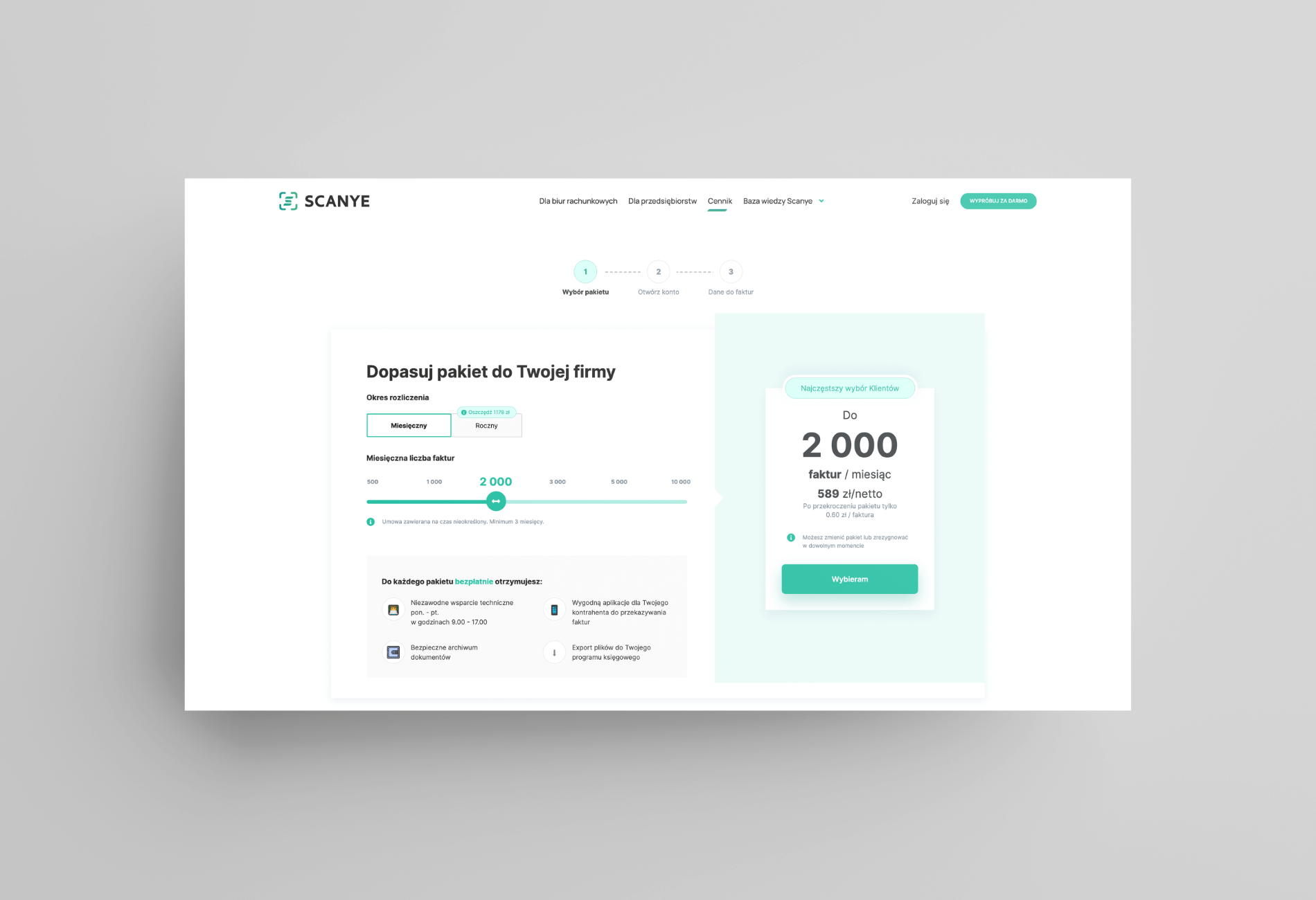
- Moduł cennika zintegrowanego z aplikacją, ma tak samo wyglądać i funkcjonować na stronie i w aplikacji.
- www ma zwiększać zainteresowanie produktem, zdobywać nowych klientów, budować świadomość i zwiększać wiarygodność firmy oraz uwypuklić korzyści aplikacji Scanye.
Zagadnienia związane z księgowością są ważne, ale co zrobić, żeby były również ciekawe dla użytkowników?

Jak ugryźliśmy temat?
Podejście
Podjęliśmy się współpracy nad Scanye, ponieważ wcześniej projektowaliśmy i przeprowadzaliśmy testy nowego interfejsu aplikacji dla tej samej marki. Dzięki temu mieliśmy wiedzę bezpośrednio od użytkowników, co jest dla nich ważne w korzystaniu ze Scanye. Zaprojektowaliśmy nową www w oparciu o ich potrzeby.
Kroki w projekcie:
- Omówienie projektu, zakresu prac, pomysłów, koncepcji, celu.
- Spotykaliśmy się raz w tygodniu, aby na bieżąco precyzować czego do siebie nawzjem potrzebujemy.
- Design. Po przedstawieniu koncepcji designer tworzył widoki, które wspólnie omawialiśmy. Staraliśmy się razem szukać najlepszych rozwiązań na zaprezentowanie treści.
- Development. Przeplatał się z innymi etapami.
- Wdrożenie – zastosowaliśmy wiele rozwiązań: pola ACF w celu edycji treści projektu, moduły React’owe do dynamicznych widoków w projekcie, lazy loading zdjęć w celu optymalizacji projektu, implementacja slick slider do elementów z wykorzystaniem karuzeli.
Kodowaliśmy zaakceptowane widoki elastycznie, a nie po kolei, bo tak było najwygodniej w tym projekcie. Dzięki temu wszystkie elementy wyszły bardzo spójnie.


Rezultaty dla marki Scanye:
- Nowa strona prezentująca produkt.
- Spójna komunikacja produktu i korzyści z użytkowania.
- Moduł cennika zintegrowany ze stroną i aplikacją.
- Zaciekawienie odbiorcy i zwiększenie zainteresowania produktem.
Po zakończeniu projektu kontaktujemy się nadal. Dla nas to potwierdzenie, że Klientowi przypadł do gustu styl pracy Wise People i jakość design’u.