CZEGO POTRZEBOWAŁ SAVANGARD?
Wyzwanie dojrzałej firmy IT
Savangard to firma z długoletnim i bardzo bogatym doświadczeniem w branży IT. Jak to z bogactwem usług bywa, uporządkowanie ich w logiczną, spójną i czytelną strukturę, stawało się z czasem coraz większym wyzwaniem. Cierpiała na tym sprzedaż, ponieważ firma nie pozyskiwała ze strony internetowej oczekiwanej liczby potencjalnych klientów.
Zarząd firmy zdał sobie sprawę, że ich dotychczasowa strona internetowa nie komunikuje w jasny sposób oferty firmy.
Zadaniem, przed którym stanęliśmy było zaprojektowanie takiego serwisu, który:
- W przejrzysty sposób pokazuje usługi i produkty Savangard.
- Nie pozostawia wątpliwości, czym zajmuje się firma.
- Wspiera sprzedaż, ponieważ prowadzi użytkownika za rękę i zachęca do pozostawienia kontaktu.
- Godzi komunikację do dojrzałego klienta biznesowego i prężnych firm fintech.
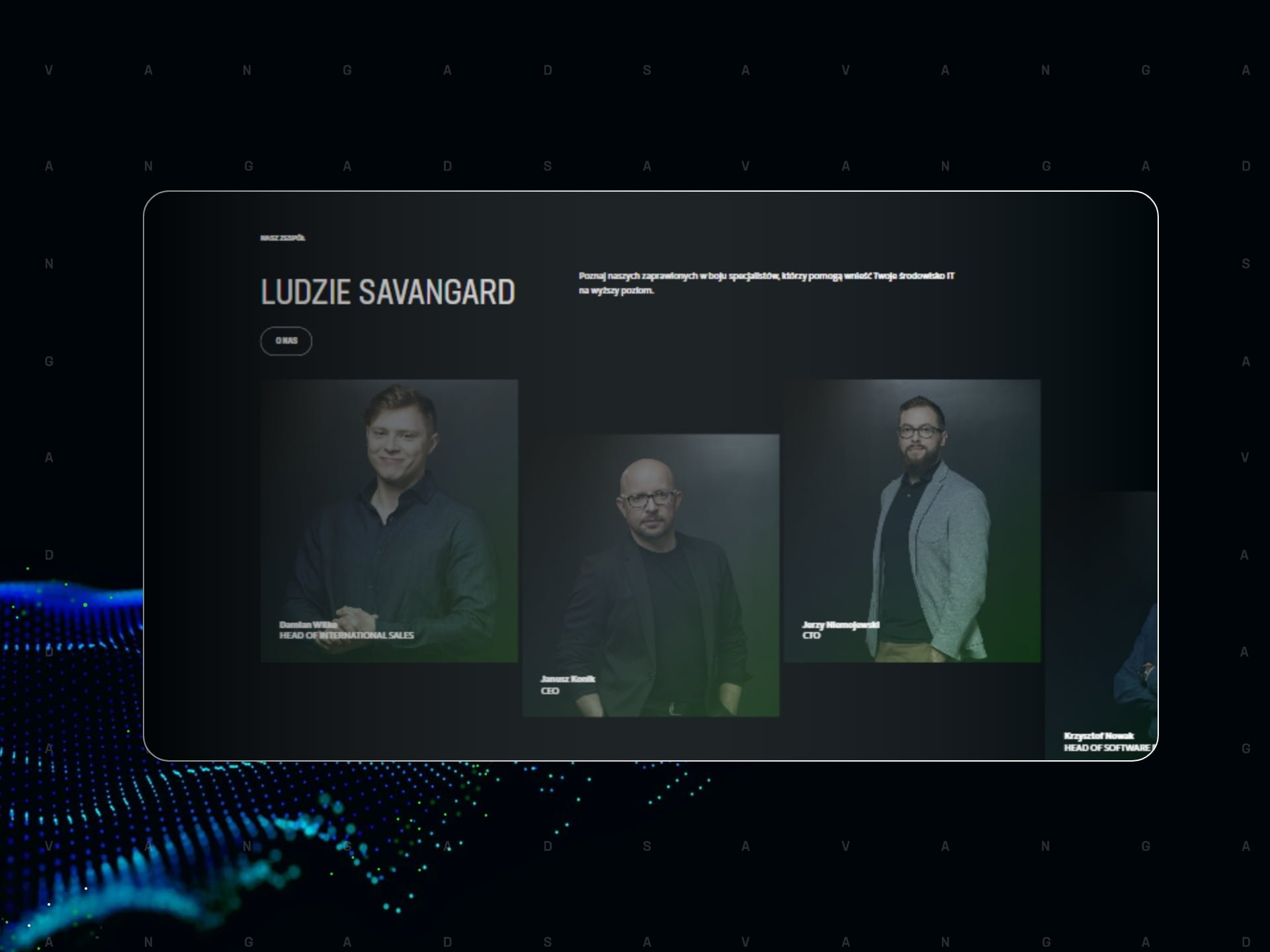
- Odzwierciedli pokaźne doświadczenie firmy oraz odsłoni zespół, który do tej pory nie stał na pierwszym planie. W ten sposób Savangard otworzy sobie drzwi do budowania Employer Branding, czyli silnej marki pracodawcy.
Wkroczyliśmy w projekt z ambitnym zadaniem stworzenia przestrzeni, w której mocny kompetencyjnie i biznesowo Savangard pokazałby, że odważnie gra na rynku i potrafi stawiać na nieoczywiste rozwiązania.
Hipnotyzująca identyfikacja wizualna miała iść w parze z intuicyjną nawigacją oraz estetyką, pokazując, że doświadczone firmy technologiczne nie muszą być zachowawcze i zawsze w kolorze blue. Jednocześnie strona miała godzić dwa pozornie odległe segmenty klienckie – nowatorski fintech oraz ceniący doświadczenie i uporządkowanie segment enterprise.

JAK UGRYŹLIŚMY TEMAT
Podejście
Z uwagi na swoją złożoność projekt wymagał metodycznego podejścia i wypracowania fundamentów komunikacji marki. Jednym z nich, a jednocześnie kluczową funkcją strony Savangard był przemyślany i automatyczny mechanizm pozyskiwania zapytań ofertowych.
Brief, czyli znacznie więcej niż formularz kontaktowy.
Zbyt długie i skomplikowane formularze kontaktowe portafią odstraszyć potencjalnych klientów do tego stopnia, że ci poddają się, porzucając pomysł wysłania zapytania. Savangard ma bogatą i złożoną ofertę produktową i usługową, dlatego postanowiliśmy zmniejszyć ryzyko porzucenia kontaktu przez potencjalnego klienta. Stworzyliśmy coś zupełnie innego – brief.
Brief to inteligentny system kontaktowy – skrupulatnie dopasowany do najczęściej pojawiających się zapytań. Jak działa?
- Kierujemy użytkownika od razu do odpowiedniego kroku briefu. Skąd wiemy, który jest odpowiedni? Sprawdzamy, na stronie którego produktu lub usługi rozpoczęto wypełnianie briefu. Dzięki temu użytkownik podaje wyłącznie informacje związane z wybranym produktem lub usługą.
- Brief podpowiada klientowi, czego może oczekiwać i jakie ma opcje. Słowem – prowadzi go za rękę i wzbudza zaufanie, co przekłada się na większą chęć, by wypełnić brief do końca.
- Pytania są skonstruowane w sposób, który pozwala zespołowi handlowemu Savangard określić, jakiego wsparcia potrzebuje Klient. Dzięki temu kontakt podejmują od razu eksperci Savangard odpowiadający za daną kategorię produktów lub usługę.
Klarowność briefu daje użytkownikom jasną informację, czego mogą oczekiwać od Savangard, a to prowadzi do wzrostu poczucia bezpieczeństwa i zaufania.
Koncepcja i UX powstały w oparciu o proces kreatywny Wise People, który w przypadku strony Savangard obejmował poniższe etapy.
- Rozpoczęliśmy od warsztatu Design Thinking, podczas którego długo rozmawialiśmy o celach Savangard, ich wyzwaniach, segmentach klientów oraz wartościach, którymi firma się kieruje.
- Gruntowna analiza warsztatu pozwoliła nam zaproponować maksymalnie uproszczoną architekturę informacji. Przygotowaliśmy również moodboard, czyli tablicę, na której znalazły się inspiracje pochodzące od marek spełniających założenia Savangard. Dzięki moodboardowi Klient może zwizualizować sobie kierunek graficzny, w którym ma się rozwijać jego serwis.
- Następnie przygotowaliśmy dwie propozycje wizualizacji strony głównej, z której Klient wybrał jedną. To ona wyznaczyła kierunek estetyczny dla całego projektu.
- Regularna i częsta komunikacja z Klientem zapewniła szybkie reakcje po jednej i drugiej stronie. Dzięki mocnemu zaangażowaniu Savangard na każdym etapie (a szczególnie na tym), projekt przerodził się w dobrą, partnerską współpracę, co przełożyło się na świetna atmosferę podczas realizacji.
Etap designu i developmentu przenikały się nawzajem. Projektowaliśmy kolejne elementy i podstrony i po akceptacji przekazywaliśmy je do wdrożenia. W ten sposób Savangard mógł opublikować nową odsłonę strony znacznie szybciej i dopasować jej kształt do bieżących potrzeb.


Rezultaty dla strony Savangard
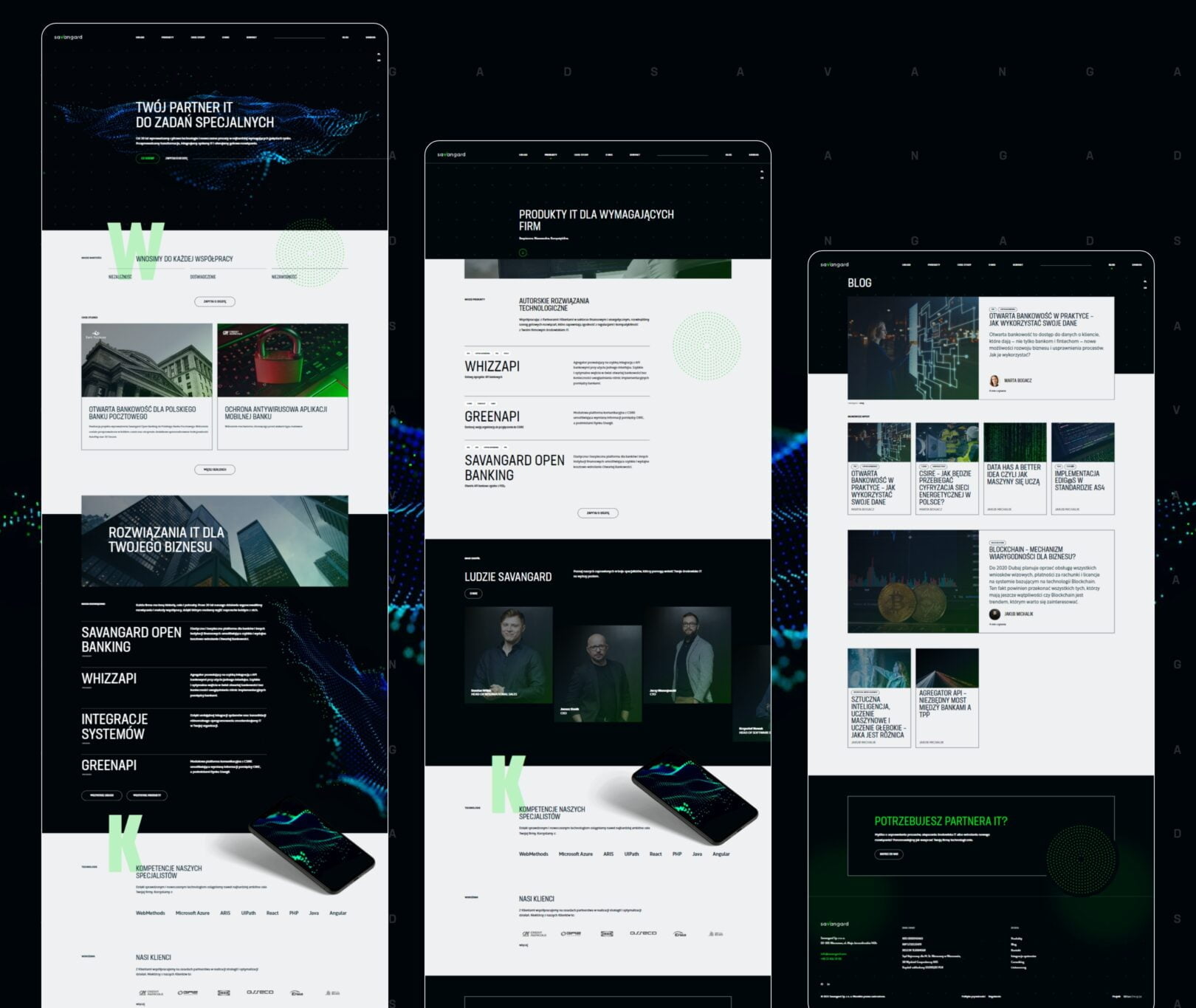
Nowa strona Savangard to kopalnia nowoczesnych rozwiązań, zarówno od strony designu, jak i funkcjonalności.
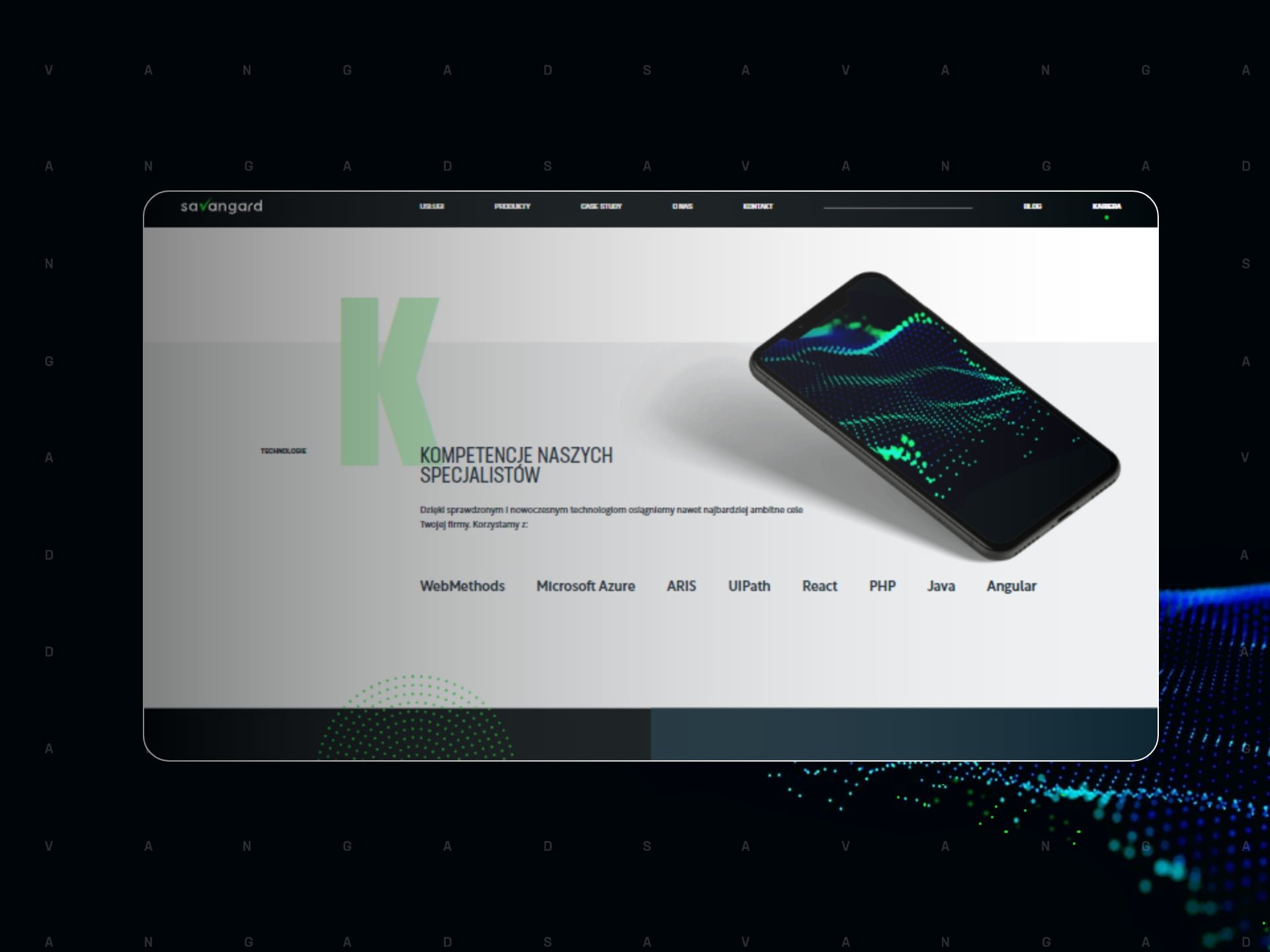
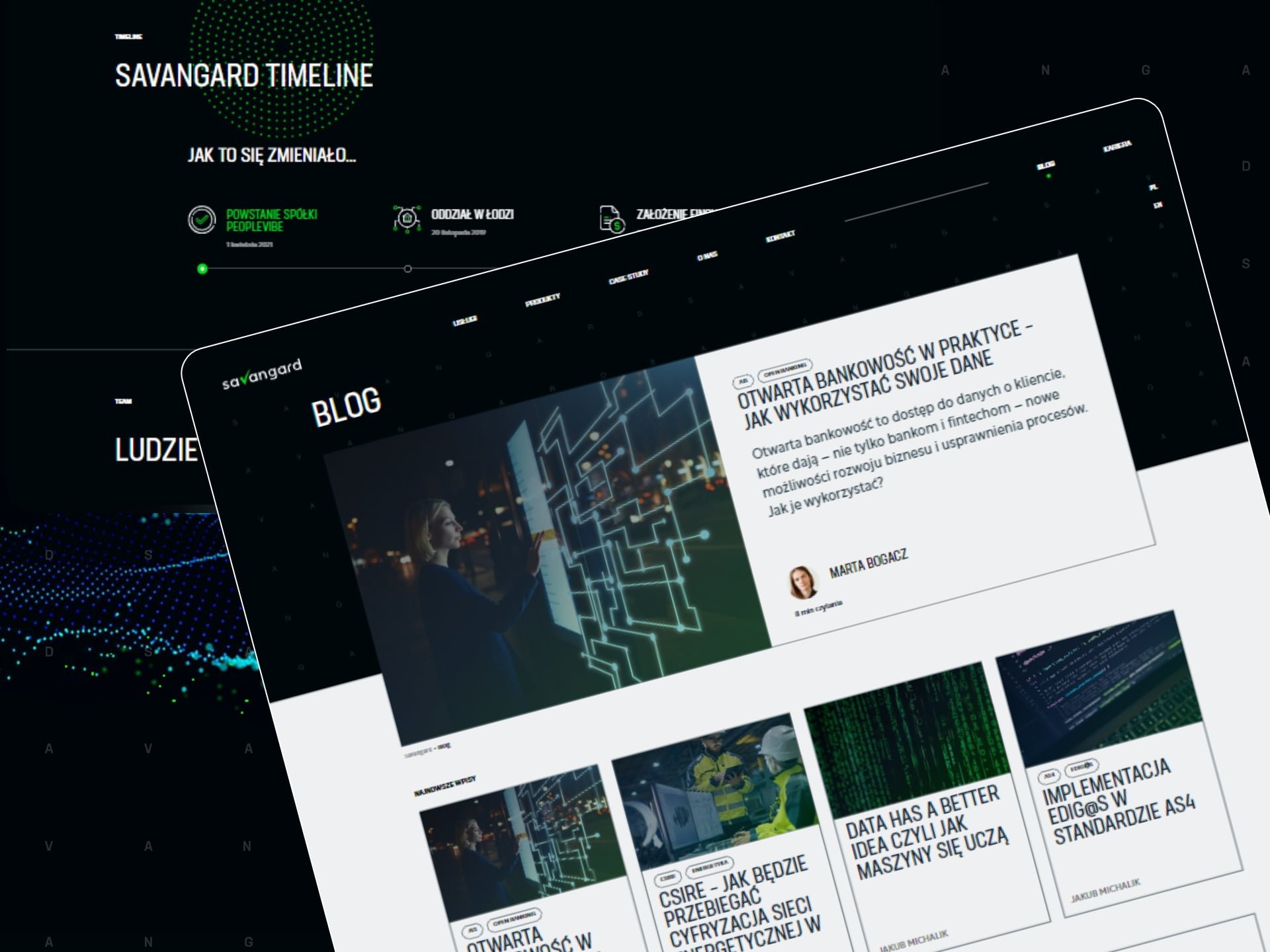
- Klasyczna czerń skomponowana z neonową zielenią wprawia stronę w wibracje i dodaje jej nowoczesnego sznytu. Powtarzający się konsekwentnie motyw koła pokazuje, że każda podstrona jest częścią większego projektu.
- Zaawansowane produkty API dla sektora bankowego zyskują miejsce w menu, co podnosi ich rangę i jednoznacznie wskazuje, że Savangard to więcej niż tylko consulting i integracje IT.
- Animacje na stronie głównej przywodzą na myśl zaawansowaną technologię sztucznej inteligencji, a tym samym wskazują nowoczesny charakter firmy i jej oferty.
- Dedykowany brief kontaktowy (CTA) w sposób naturalny i prosty prowadzi Klienta przez etap wysyłania zapytania.
- Brief pozwala od razu segmentować klientów według branży i tematu rozmowy, co ułatwia sprawną obsługę.
- Wyeksponowanie zdjęć zespołu pokazuje otwartość Savangard i dumę z osób, które do niego należą. Ma to istotne znaczenie przy funkcji HRowej, jaką strona również miała pełnić.
- Zbudowanie dedykowanej integracji ofert pracy wyświetlanych na stronie z zewnętrznym systemem HR Traffit pozwala na wygodne dodawanie i obsługę ofert z jednego miejsca.